前言
感觉qq聊天里面,传图片的效果很赞,感觉可以用到自己的项目里,因此,也写了一个这个效果,实现方式非常简单。就是一个Drawable。
ProgressDrawable
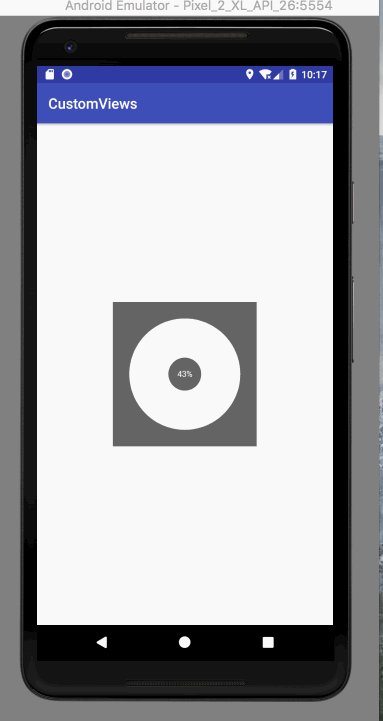
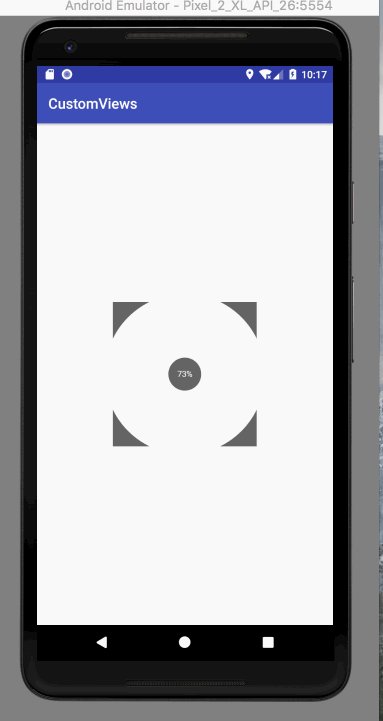
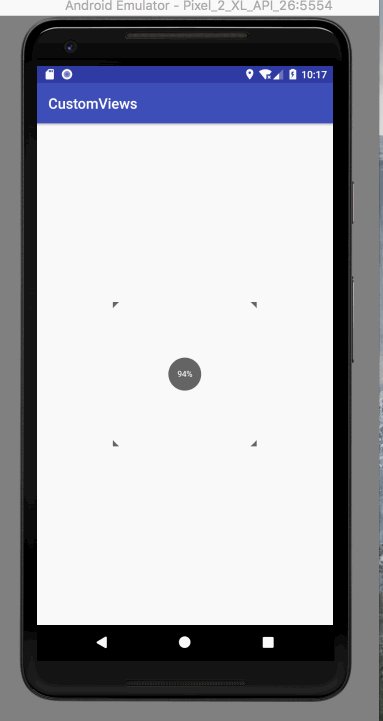
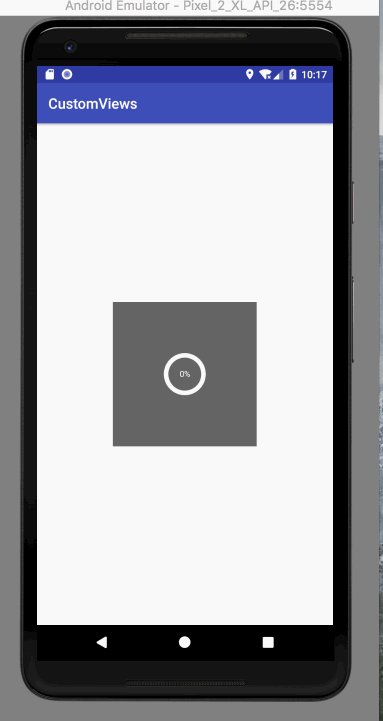
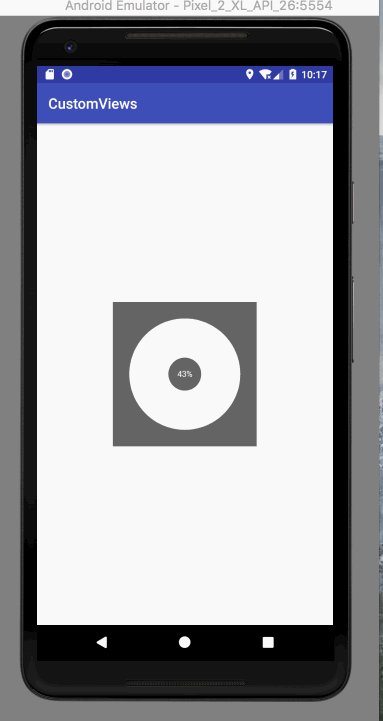
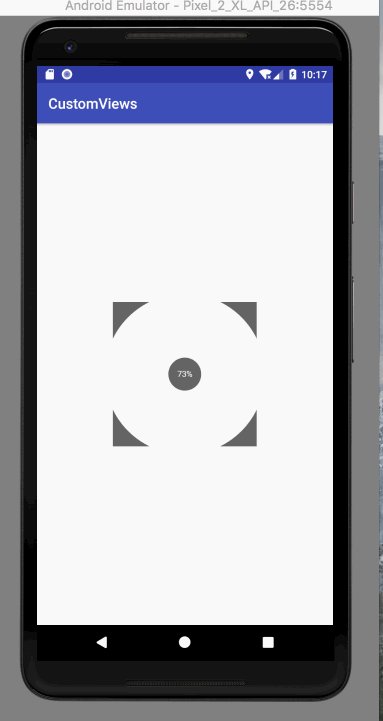
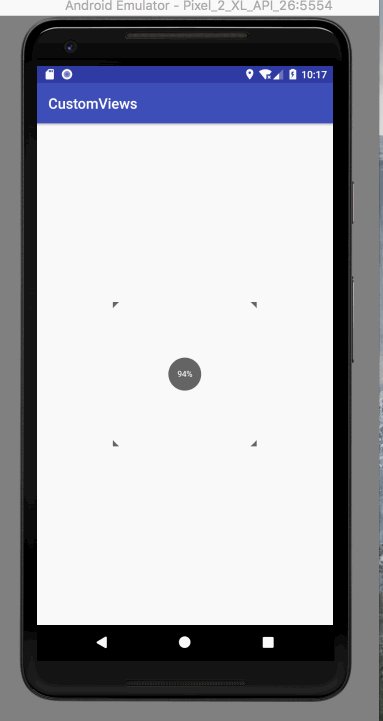
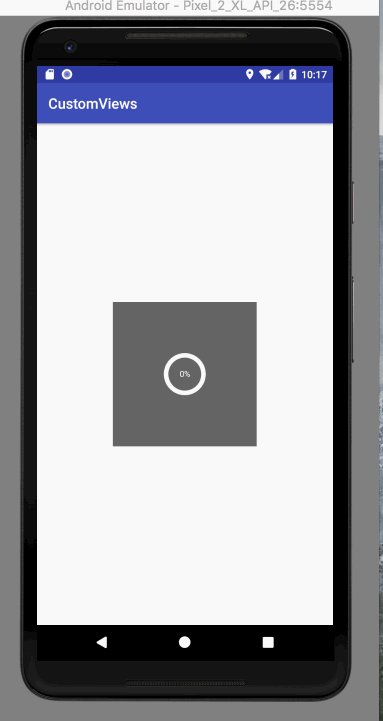
先看下效果

|
|
代码很简单,根据进度去绘制,分为3个部分。
- 外圈 由path合成
- 内圈 Circle
- 字
欢迎来到_StriveG Blog
感觉qq聊天里面,传图片的效果很赞,感觉可以用到自己的项目里,因此,也写了一个这个效果,实现方式非常简单。就是一个Drawable。
先看下效果

|
|
代码很简单,根据进度去绘制,分为3个部分。