前言
对于现在来说,大多数用户已经在使用5.0的手机了,4.4及以下的已经非常少了,那么,我们有理由把我们的app带向Material Design。Material Design中很重要的一项就是动画。
Ripple-触摸反馈
默认的,继承了MeaterialDesign主题的都带了反馈效果。系统默认有两种实现
- ?android:attr/selectableItemBackground 指定有界的波纹
- ?android:attr/selectableItemBackgroundBorderless 指定越过视图边界的波纹
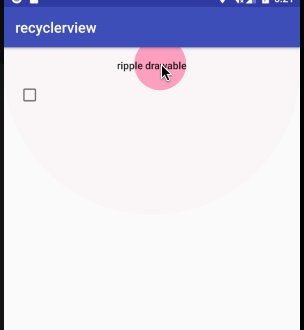
自带有界效果

自带无界效果

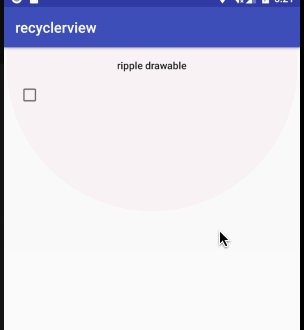
一个是有边界的,一个是无边界的。当然,某些情况下我们或许不满足与系统提供的,这时,我们可以选择自己是先,在drawable下定义。最简单的是这样
|
|
自定义无界无mask效果

上面的效果是无界的。那么,我们怎么定义一个有界的呢?我们只需要在ripple下加一个item,这个item就是我们的边界了。
|
|
自定义有界无mask效果

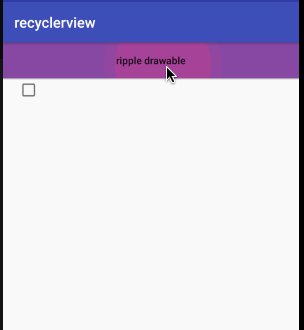
那么,既然我们的边界item是一个drawable,我们当然可以选择其他类型的drawable作为边界。如shape,image。这样,我们控件被染成了item的颜色,我们如何去掉这个颜色呢?只要给这个设置id为android:id=”@android:id/mask”即可。
|
|
|
|
circularRevealView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Animator animator = ViewAnimationUtils.createCircularReveal(circularRevealView,circularRevealView.getWidth(),
circularRevealView.getHeight(),0,
(float) Math.hypot(circularRevealView.getWidth(), circularRevealView.getHeight()));
animator.setDuration(3000);
animator.start();
}
}
});
|
|
final Slide slide = new Slide();
final Fade fade = new Fade();
findViewById(R.id.anim).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TransitionManager.beginDelayedTransition((ViewGroup) findViewById(R.id.sssss),new Fade());
// findViewById(R.id.anim).setVisibility(View.INVISIBLE);
TransitionManager.go(scene,slide);
findViewById(R.id.anim).setVisibility(View.INVISIBLE);
circularRevealView.setVisibility(View.INVISIBLE);
}
});
findViewById(R.id.reset).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
TransitionManager.go(scene,fade);
findViewById(R.id.anim).setVisibility(View.VISIBLE);
circularRevealView.setVisibility(View.VISIBLE);
}
});
|
|
Bundle bundle = ActivityOptionsCompat.makeSceneTransitionAnimation(MainActivity.this,
crView, "cr")
.toBundle();
Intent intent = new Intent(MainActivity.this, ShareEleActivity.class);
startActivity(intent, bundle);
```
其中,”cr” 是通过 android:transitionName=”cr”这个属性,来告诉系统,transitionName相同的View做过度。看下效果。

共享元素动画还有很多,我这里没有在详细的说下去,大家有兴趣的自己研究下。